Update a Custom Custom Web App Menu
Lets you update the attributes of an existing custom menu tab for the web app. You have to pass the “ConnectorId” in the API URL and the “Id” of the menu you want to update in the JSON body.
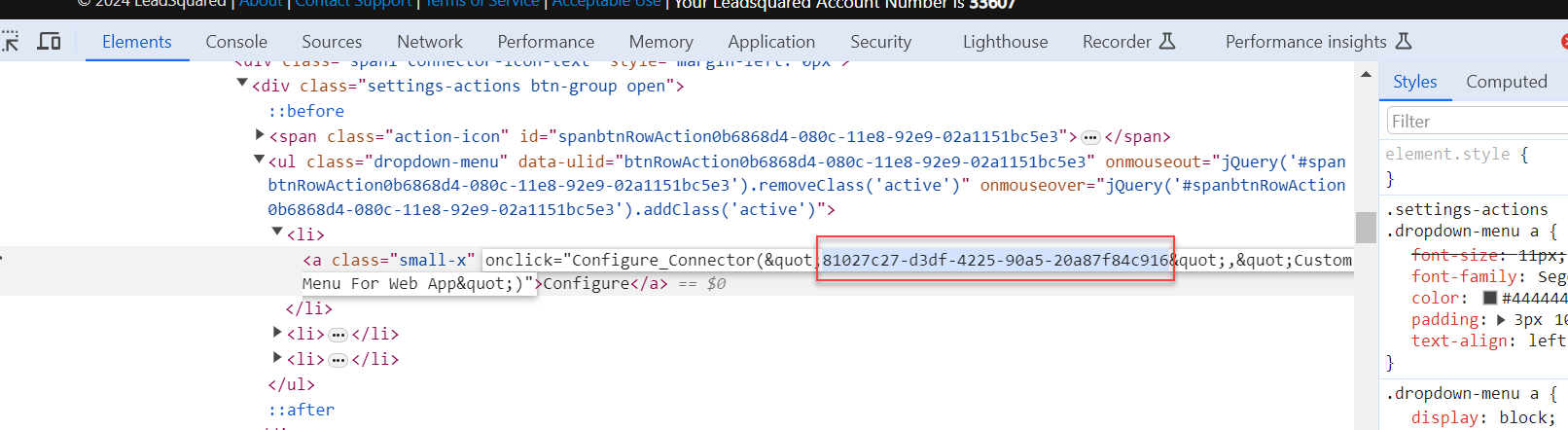
To get the ConnectorId,
- Navigate to the Custom Menu for Web App connector on the LeadSquared application UI.
- Hover over the ‘Configure’ option that appears under the settings icon.
- Right click and inspect element.

You can get the Id from the response of the Get Custom Web App Menu API.
API URL
URL Parameters
| Parameter | Description |
|---|---|
| ConnectorId | Id of the custom menu for web app connector. |
Request
Content-Type: application/json{
"Id" : "4c7c804c-2b01-4740-8636-ee4ac1faac6e",
"Title": "Menu22",
"Url": "https://www.example.com",
"RestrictedRoles" : ["Administrator"]
}
Request Parameters
| Parameter | Description |
|---|---|
| Id | Id of the menu you want to update. |
| Title | The name of the menu. |
| URL | The URL of the third-party website. |
| RestrictedRoles | Enter the user roles you want to restrict from seeing the custom menu tab. Possible values –
|
Response
{
"Status": "Success",
"Message": {
"Message": "Custom Web App Menu updated successfully"
}
}
HTTP Response Codes
| Code | Description |
|---|---|
| 200 OK | This is the status code for successful API call. |
| 401 Unauthorized | The API call was made with invalid access credentials. Check your AccessKey and SecretKey. |
| 400 Bad Request | The message body on the request is not as per API specification. Make sure that content type is set to “application/json” and the JSON body has correct attribute names and structure. |
| 404 Not Found | The API could not be found. Please check the API signature. |
| 429 Too Many Requests | API calls exceeded the limit of 25 in 5 second(s) |
| 500 Internal Server Error | The API called failed. There could be many reasons for it. Check the exception message to get more details. |