Create a Custom Web App Menu
Lets you create a new custom menu tab in your LeadSquared web application. These tabs appear in your navigation menu and let you access external URLs or third-party websites directly from your LeadSquared account.
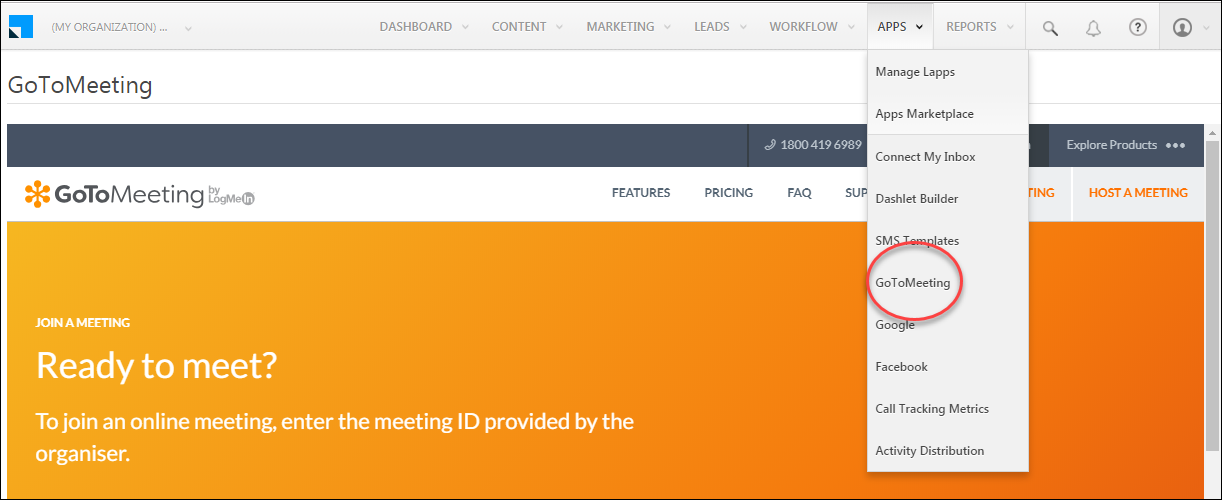
Here’s an example with a GoToMeeting custom tab –

Note: You must pass the “ConnectorId” of the installed Custom Menu for Web App connector in the API URL.
API URL
URL Parameters
| Parameter | Description |
|---|---|
| ConnectorId | The unique identifier of the installed custom menus for web app connector. |
Request
Content-Type: application/json{
"Title": "Menu1",
"Url": "https://www.example.com",
"RestrictedRoles": ["Sales_User"]
}
Request Parameters
| Parameter | Description |
|---|---|
| Title | Enter a name for the custom menu tab here. |
| URL | Enter the URL of the third party website here. |
| RestrictedRoles | Enter the user roles you want to restrict from seeing the custom menu tab. Possible values –
|
Response
{
"Status": "Success",
"Message": {
"Id": "0f5d8bb5-7c12-4c43-b10b-70a509cda921",
"Message": "Custom Web App Menu created successfully"
}
}
HTTP Response Codes
| Code | Description |
|---|---|
| 200 OK | This is the status code for successful API call. |
| 401 Unauthorized | The API call was made with invalid access credentials. Check your AccessKey and SecretKey. |
| 400 Bad Request | The message body on the request is not as per API specification. Make sure that content type is set to “application/json” and the JSON body has correct attribute names and structure. |
| 404 Not Found | The API could not be found. Please check the API signature. |
| 429 Too Many Requests | API calls exceeded the limit of 25 in 5 second(s) |
| 500 Internal Server Error | The API called failed. There could be many reasons for it. Check the exception message to get more details. |