Delete a Custom Web App Menu
Deletes a Custom Web App Menu.
Pass the ConnectorId and the Id of the menu you want to delete in the API URL.
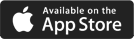
To get the ConnectorId,
- Navigate to the Custom Menu for Web App connector on the LeadSquared application UI.
- Hover over the ‘Configure’ option that appears under the settings icon.
- Right click and inspect element.

You can get the Id from the response of the Get Custom Web App Menu API.
API URL
URL Parameters
| Parameter | Description |
|---|---|
| ConnectorId | Id of the custom menu for web app connector. |
| Id | Id of the menu you want to delete. |
Response
{
"Status":"Success",
"Message":{
"Message":"Custom Web App Menu deleted successfully"
}
}
HTTP Response Codes
| Code | Description |
|---|---|
| 200 OK | This is the status code for successful API call. |
| 401 Unauthorized | The API call was made with invalid access credentials. Check your AccessKey and SecretKey. |
| 400 Bad Request | The message body on the request is not as per API specification. Make sure that content type is set to “application/json” and the JSON body has correct attribute names and structure. |
| 404 Not Found | The API could not be found. Please check the API signature. |
| 429 Too Many Requests | API calls exceeded the limit of 25 in 5 second(s) |
| 500 Internal Server Error | The API called failed. There could be many reasons for it. Check the exception message to get more details. |